UI MOTION & PROMOS
Disney+ Hotstar, BoxBox Club etc. (2022-Present)UI Motion, Lottie Animations, Promo Videos
Motion Design for UI product features including splash screens, logo animations, microanimations, promo videos and more.

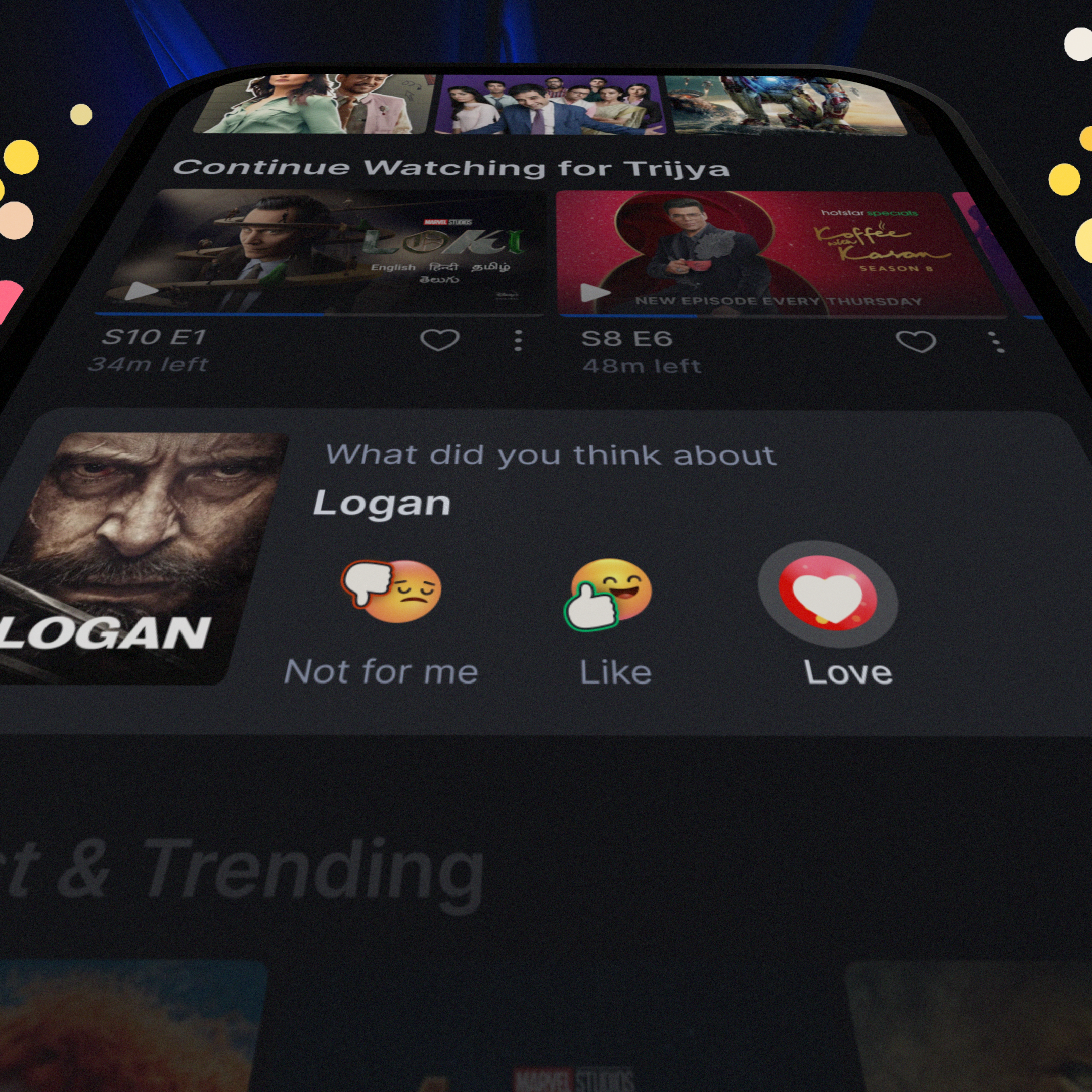
Content Rating - Motion Design
Role : Design, Animation
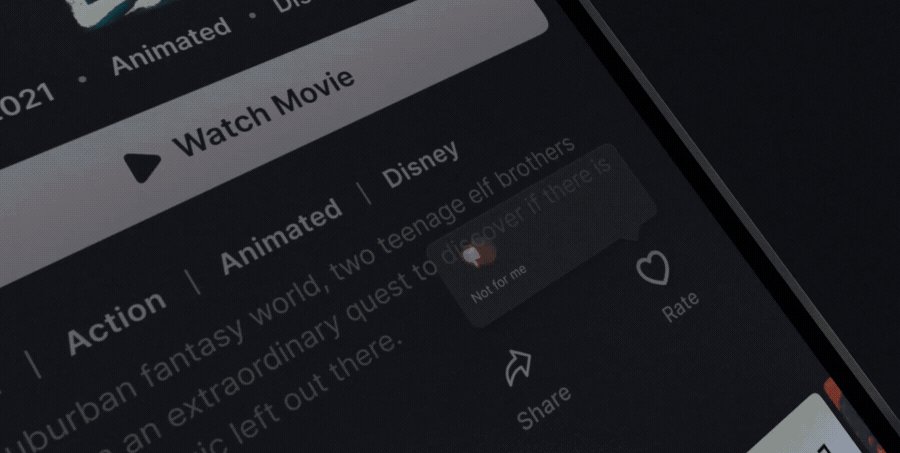
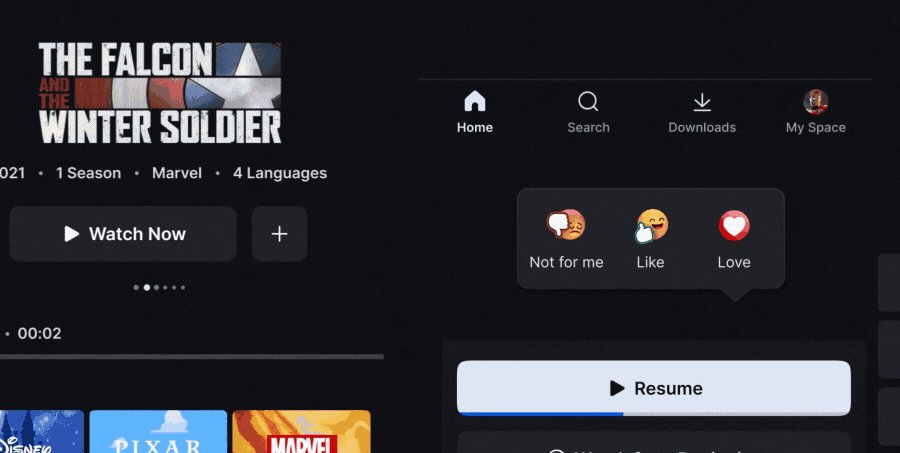
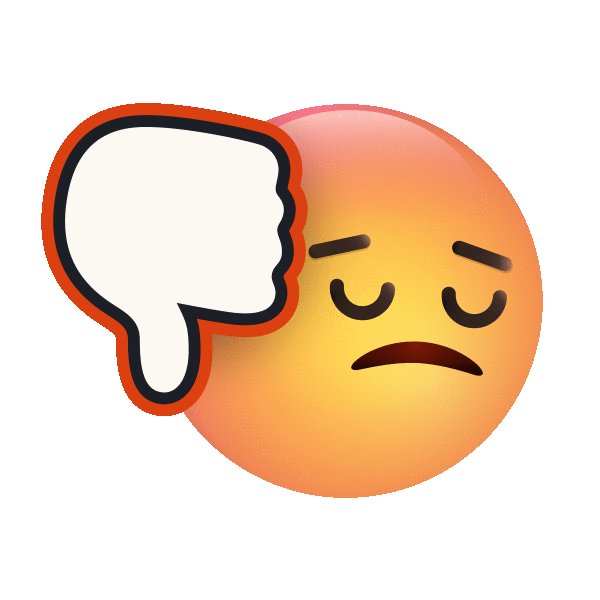
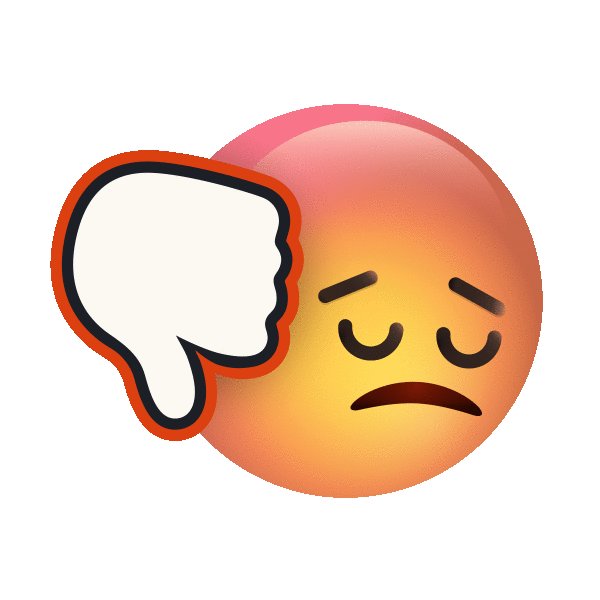
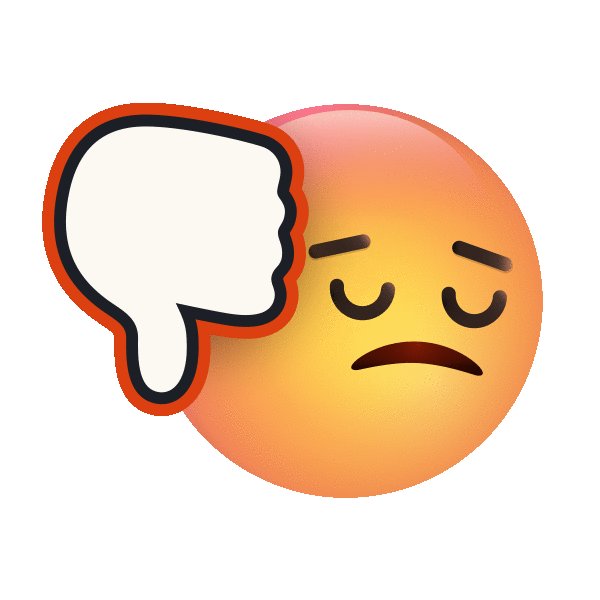
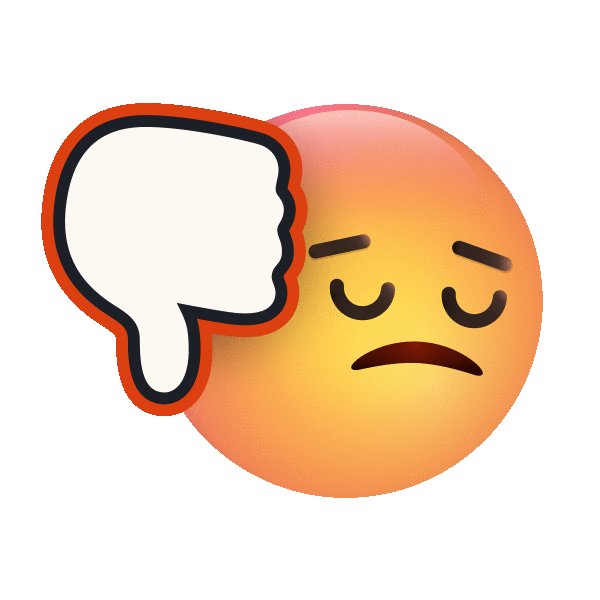
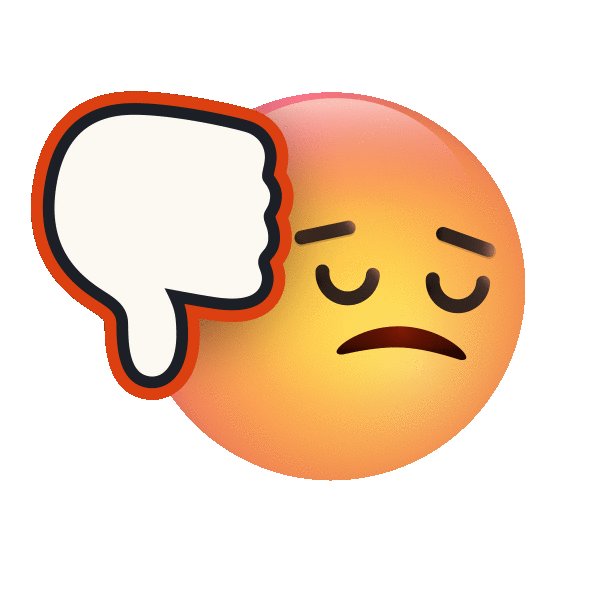
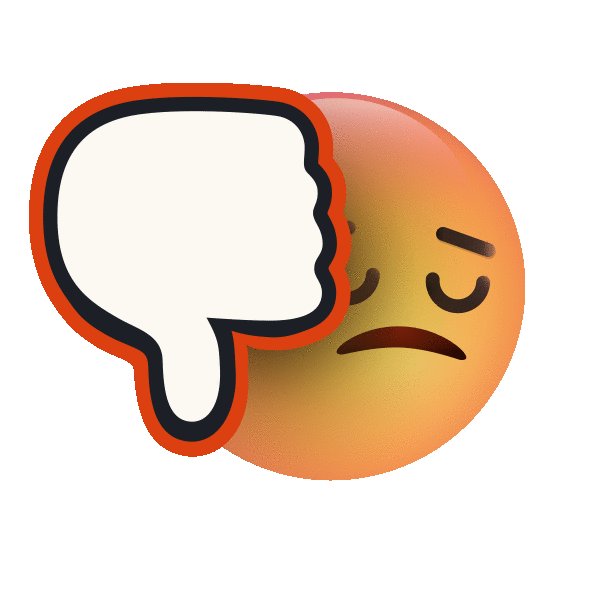
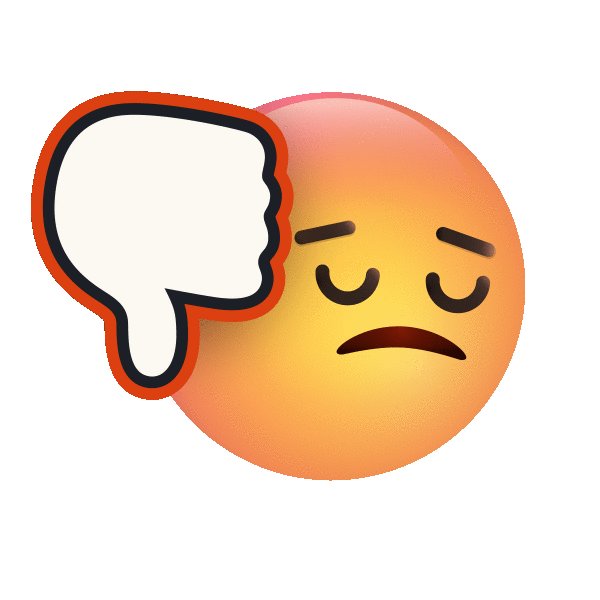
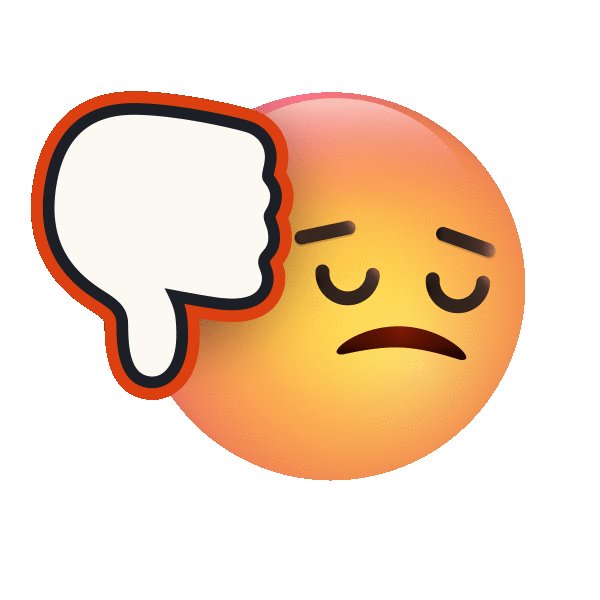
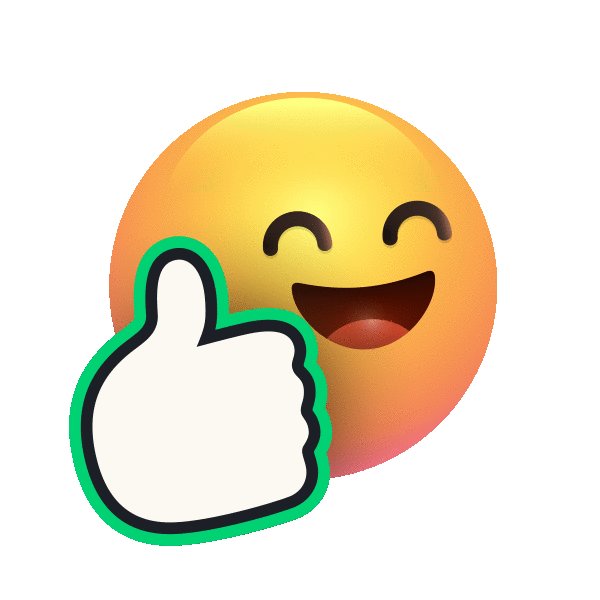
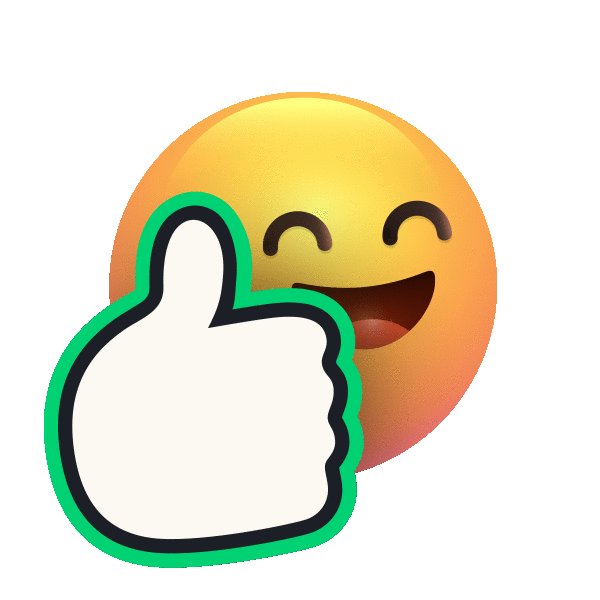
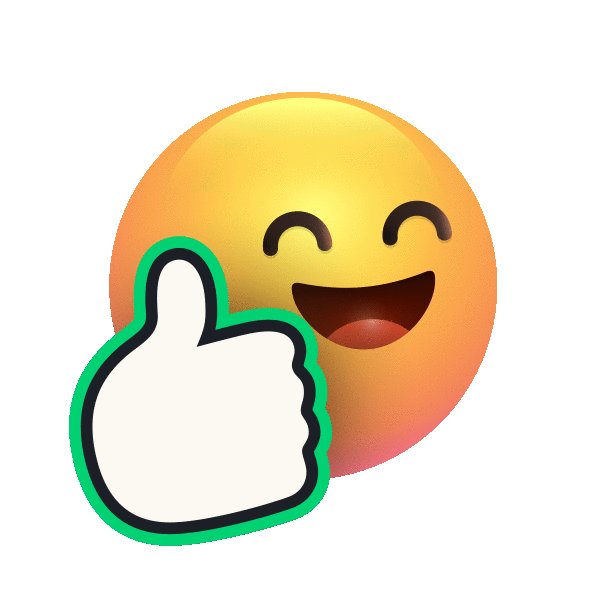
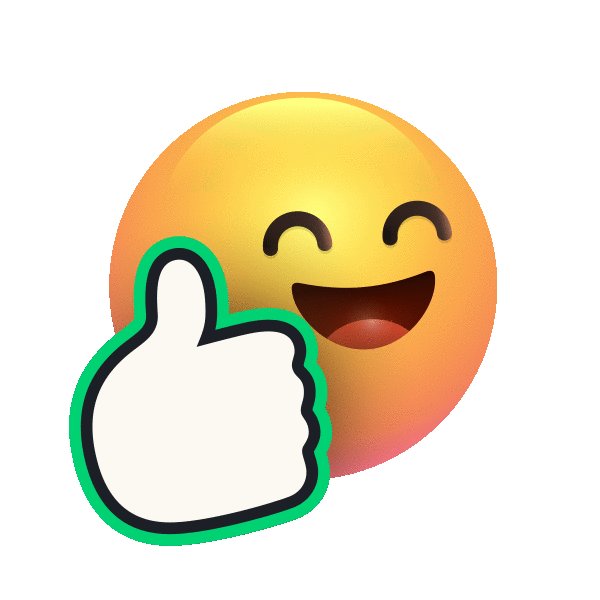
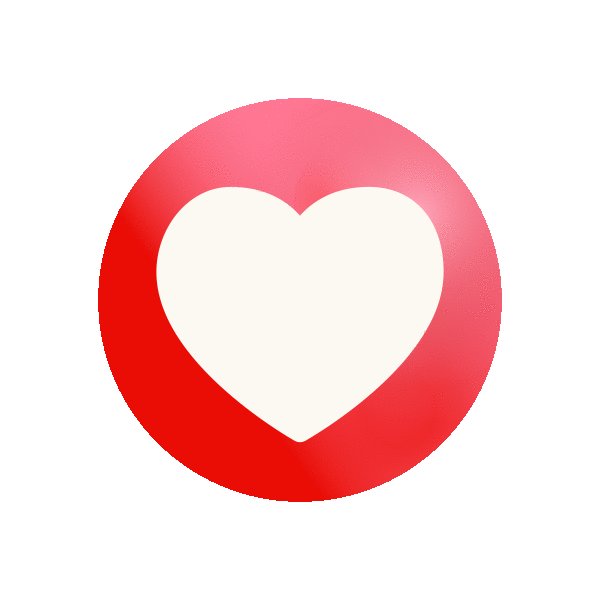
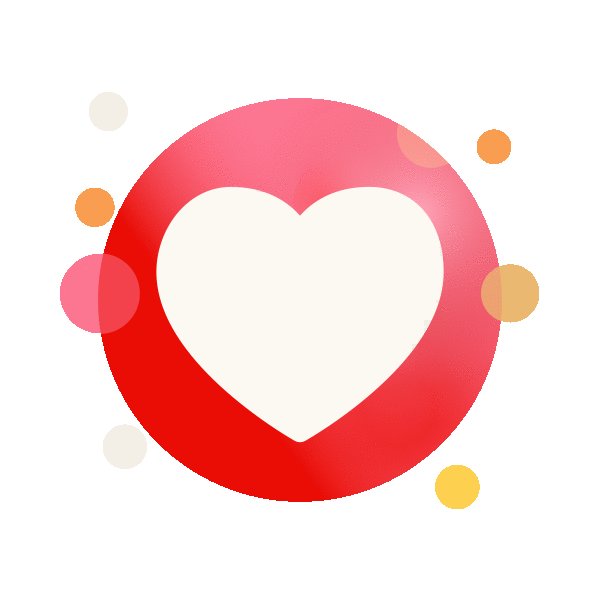
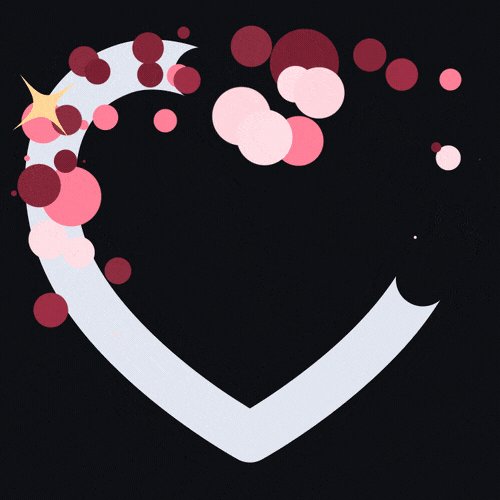
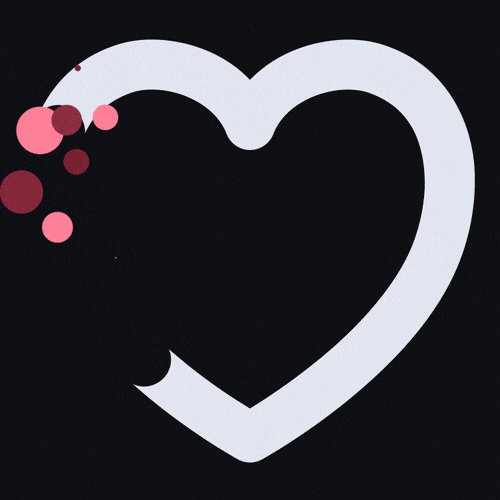
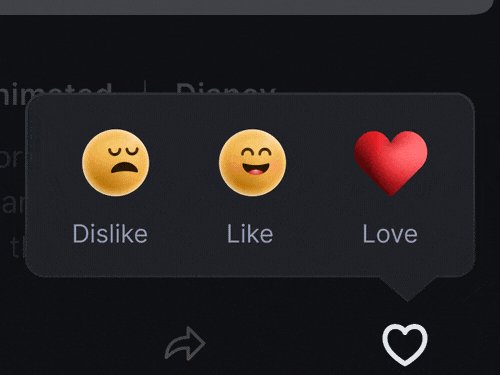
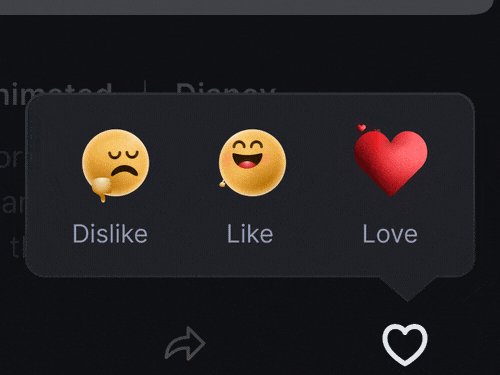
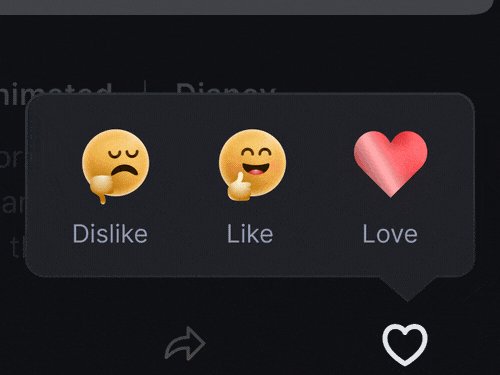
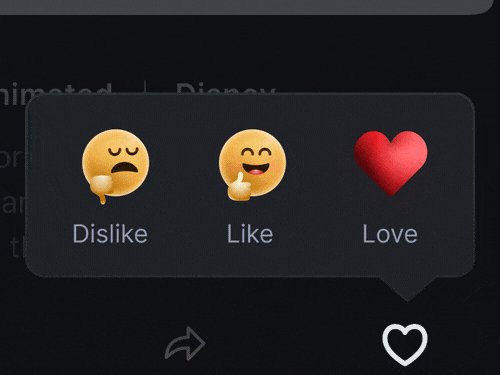
I had the chance to design and animate these emojis for the Content Rating feature on the Hotstar app. The emojis had to accurately convey the emotion a user feels towards a certain content. One additional challenge was to keep the emotions appear intact at a rather small scale (in which these were to appear inside the app). I worked my way through iterations to finally arrive at this version which worked well in user tests to precisely represent the corresponding emotions. These emojis were implemented using animated lotties inside the UI.
Content Rating feature designed by Vanshika Nagpal 🙌
Content Rating feature designed by Vanshika Nagpal 🙌
Emojis
![]()
![]()
![]()
![]()
![]()
![]()
On Select


Before Select



While working on the project, I had this idea of doing a fun mashup of animated visuals with the emojis at the centre of it all. Working on this idea and animating the visuals outside of the context of UI with some creative liberty turned out to be even more fun in some ways than creating the emojis! Some BTS and static designs from the video below.
Video Frames and BTS






The original music track in the Content Rating mashup was a remixed version of Beethoven’s Fur Elise, which wasn’t working too well according to what I had in mind. Luckily, the music artist on MusicVine had given access to all the components of the track (stem, synth, percussion, bass etc.) along with the original track, which is what I used to re-edit the sound track myself until I was able to achieve a balance between sound and the visuals accompanying it.
Other Explorations



Overall, a really fun experience designing and animating these emojis which now appear on the app and help millions of Hotstar users customise their content preferences and in turn improve the recommendations they get.
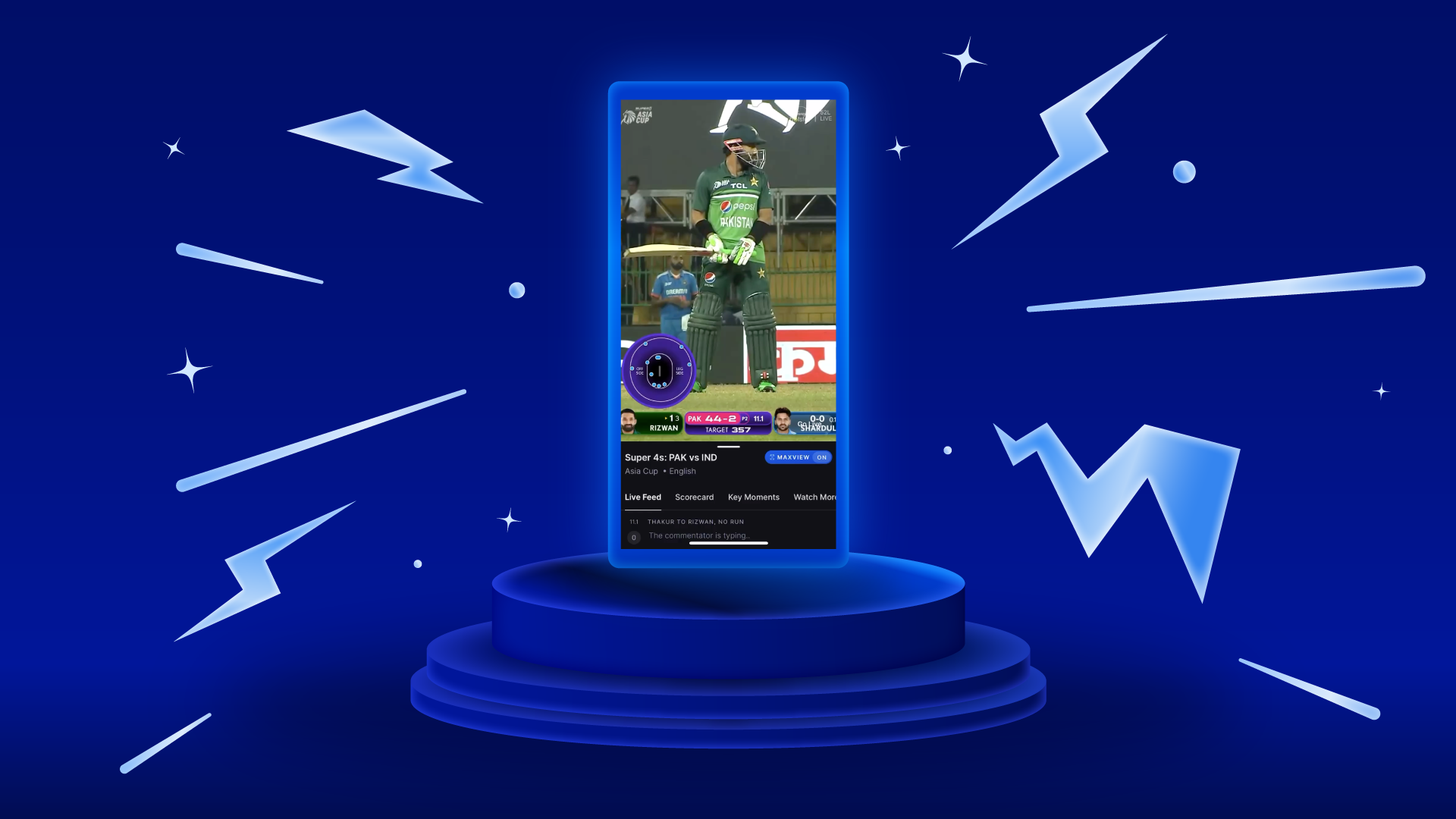
Promo Video - MaxView
Role : Script, Design, Animation, Art Direction
Promo video to promote MaxView, a brand new vertical cricket watching experience that lies at the absolute cusp of natural immersion. The aim was to highlight a new viewing experience of the country’s favourite sport in the the most comfortable, natural of grips, while enhancing the experience significantly.
Static Frames




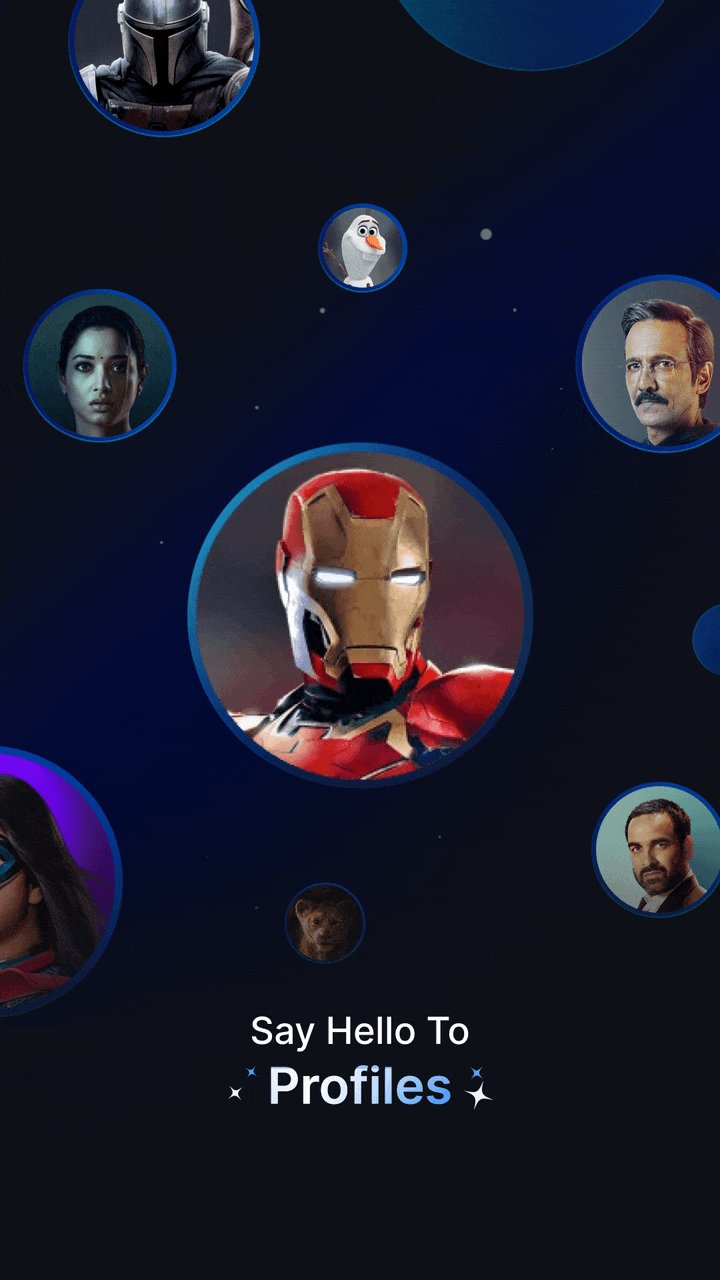
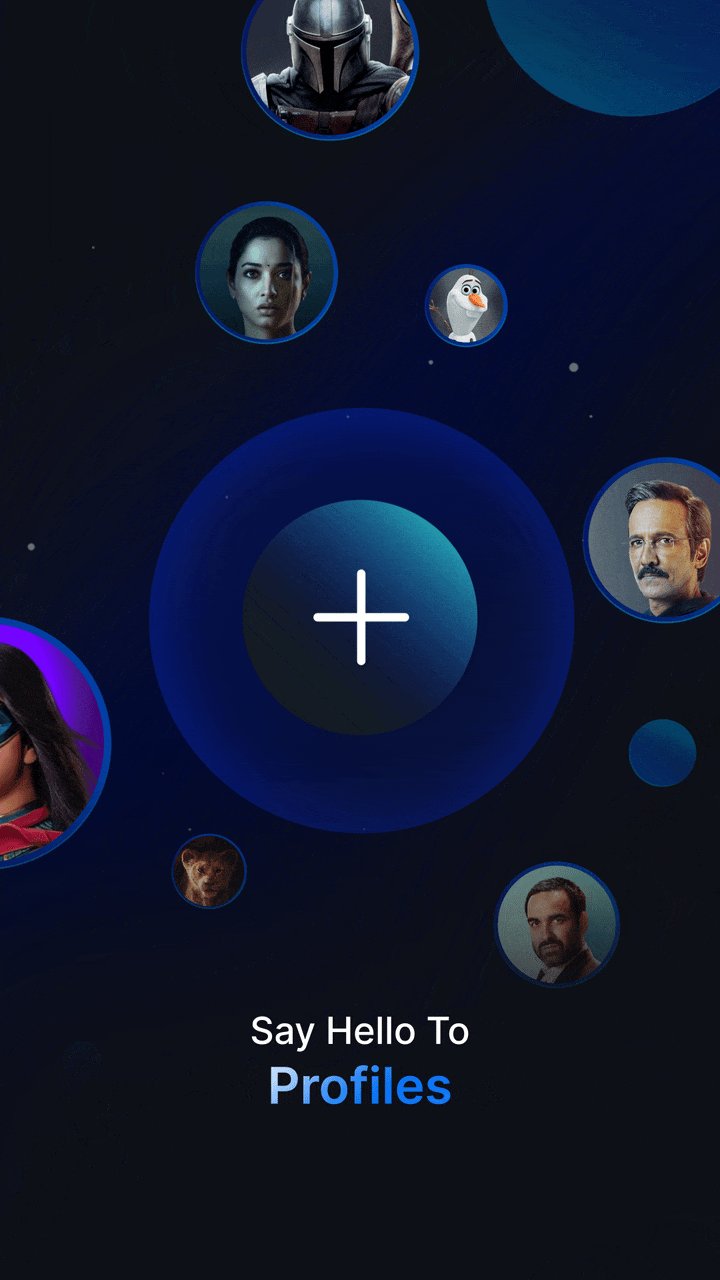
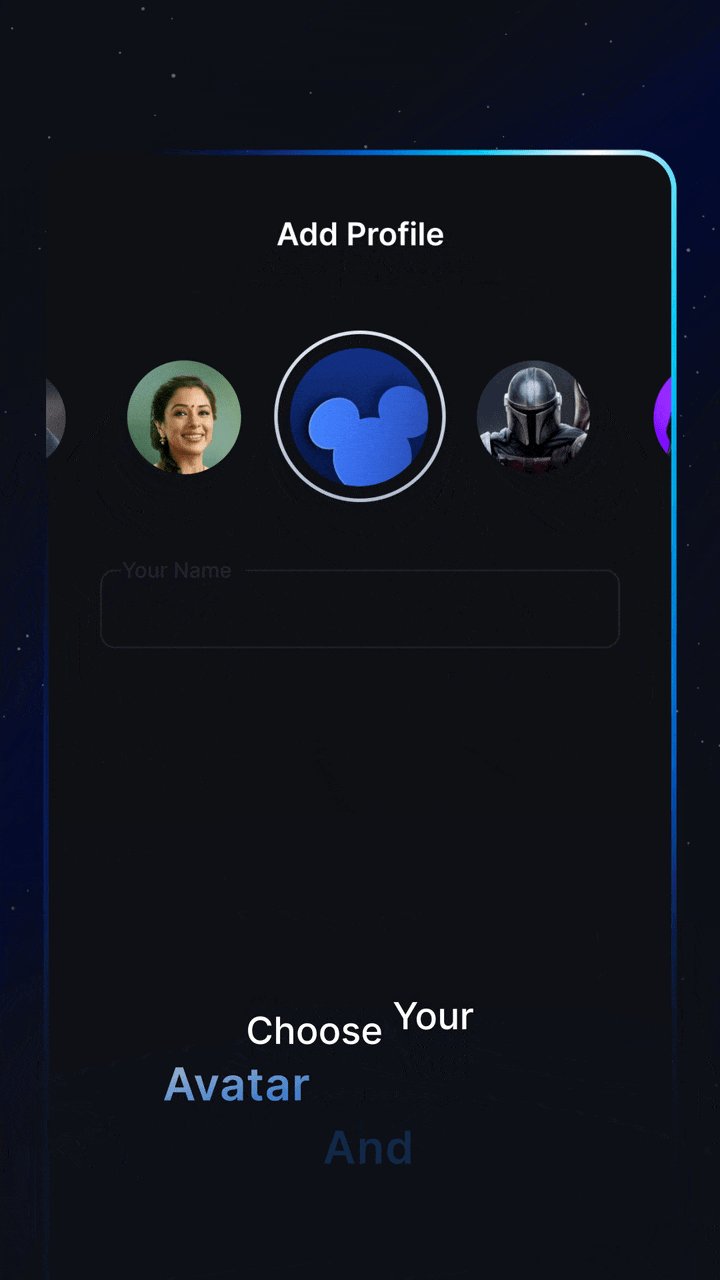
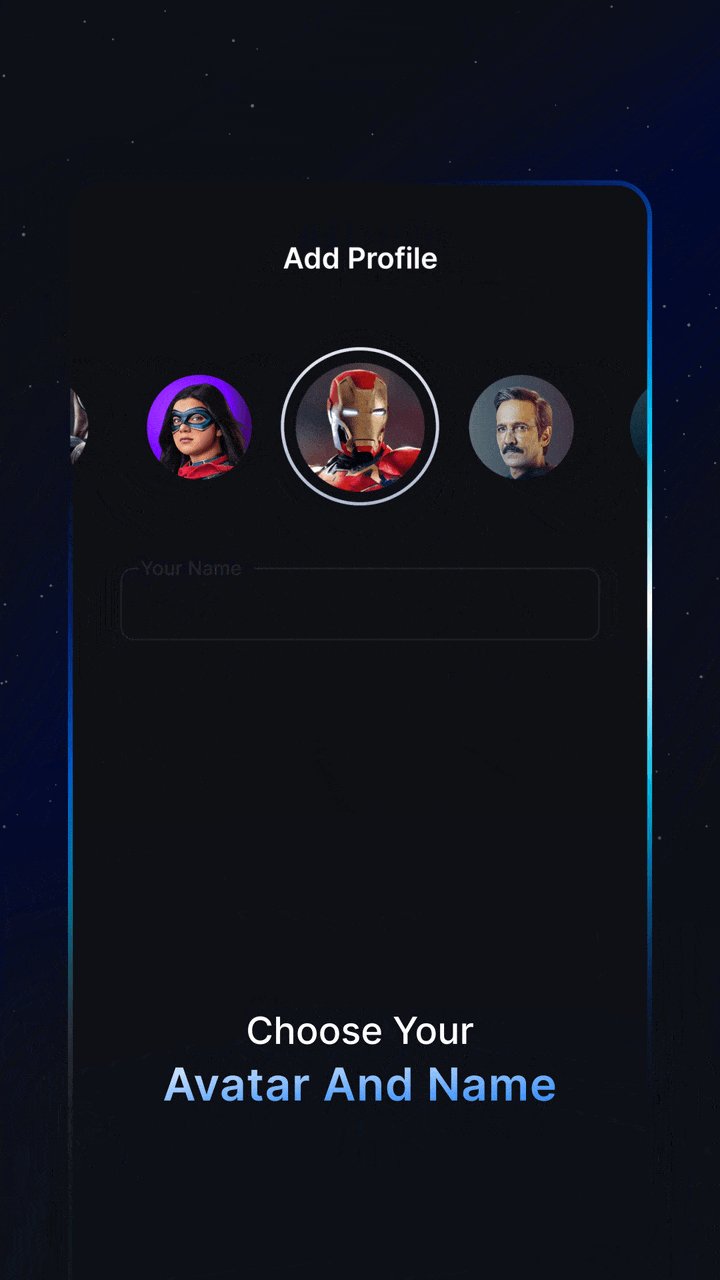
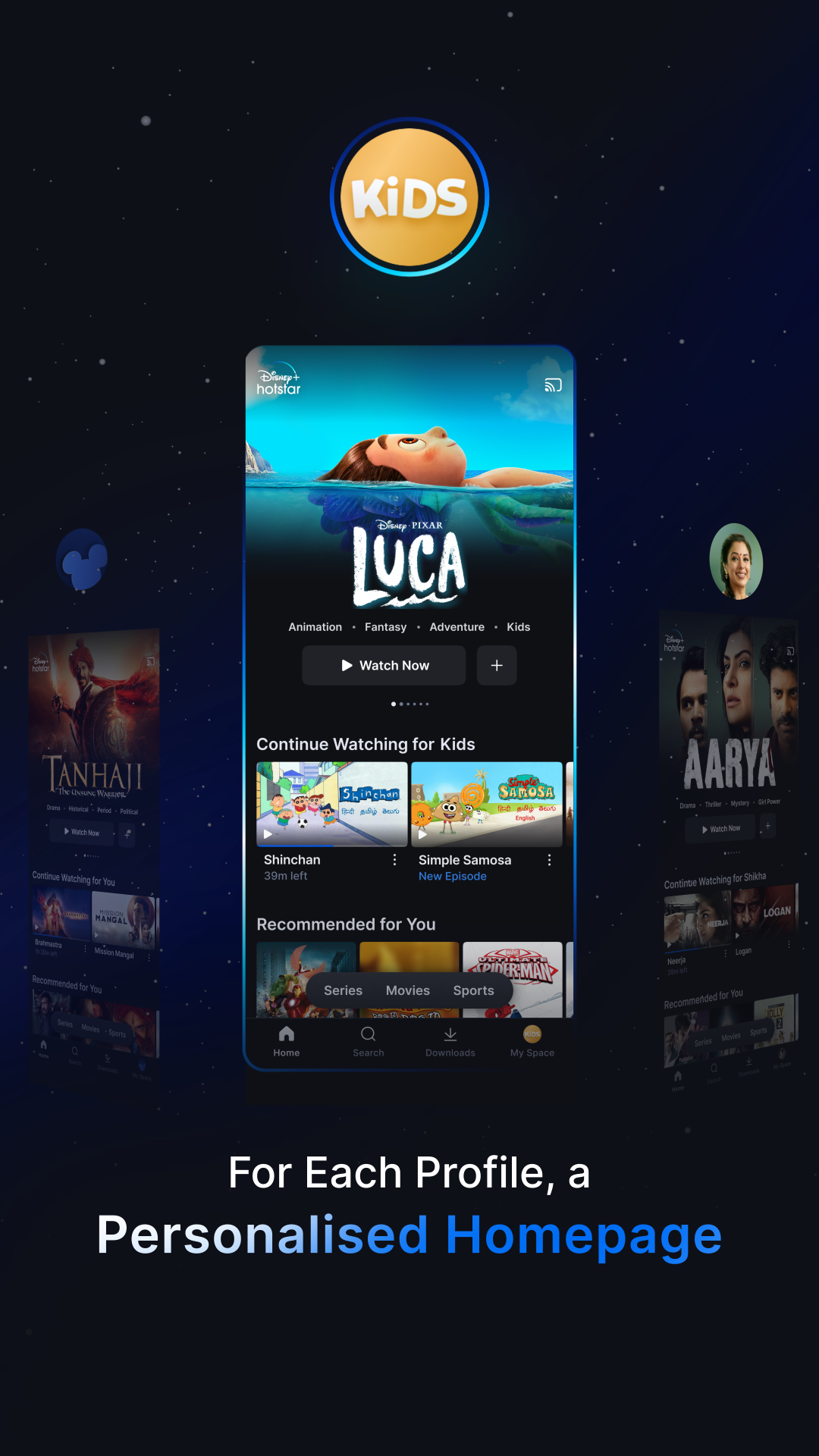
In-app Video — Profiles
Role : Script, Design, Animation, Art Direction
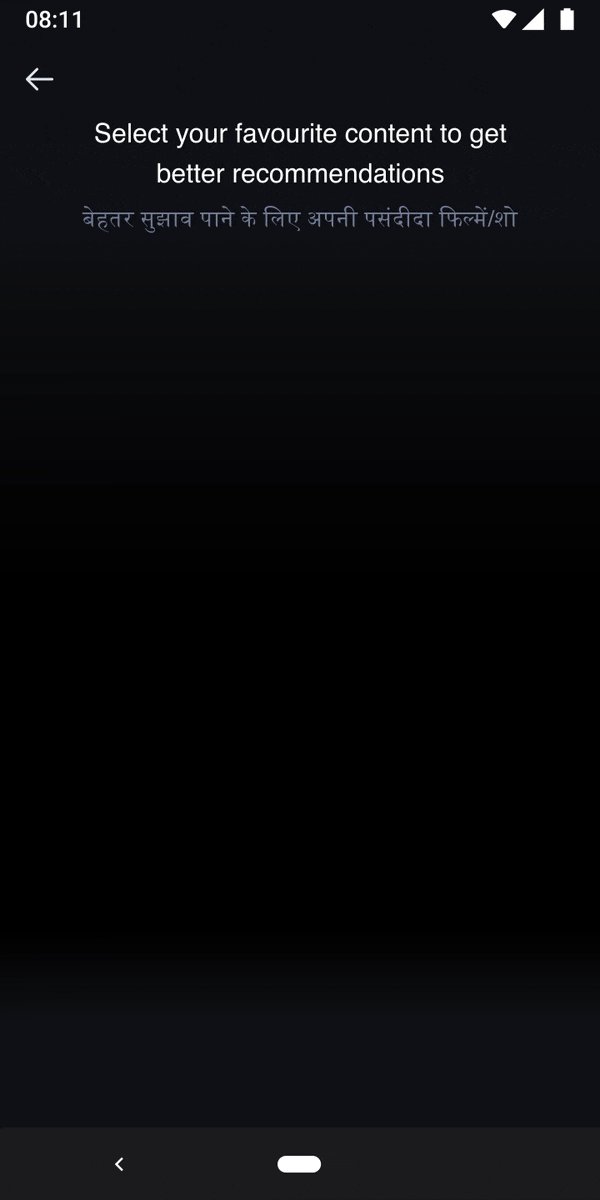
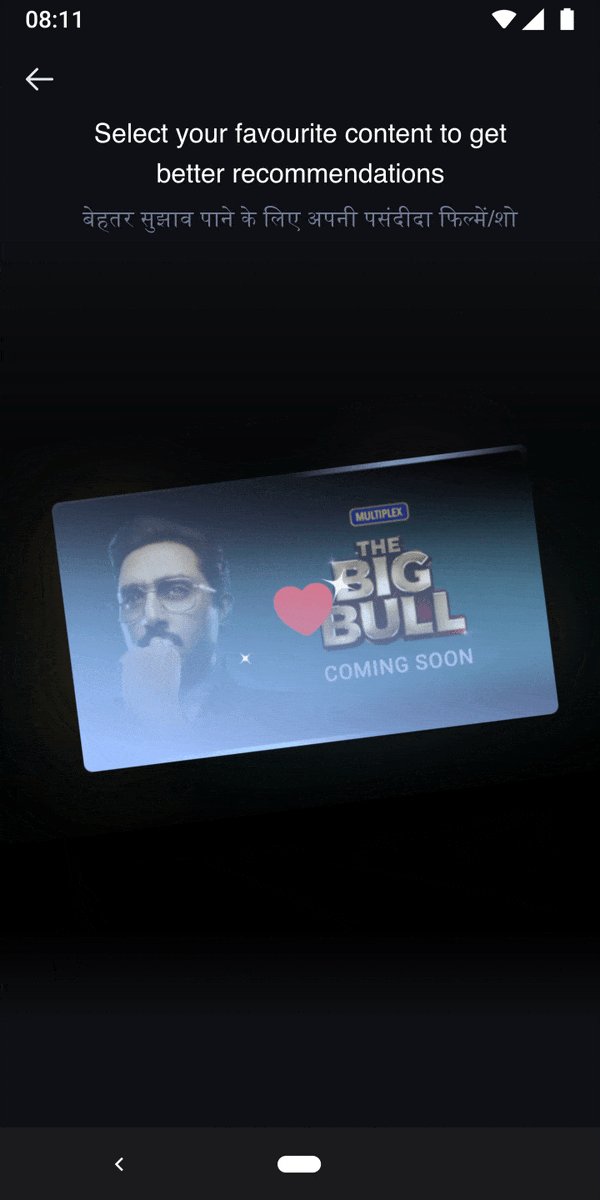
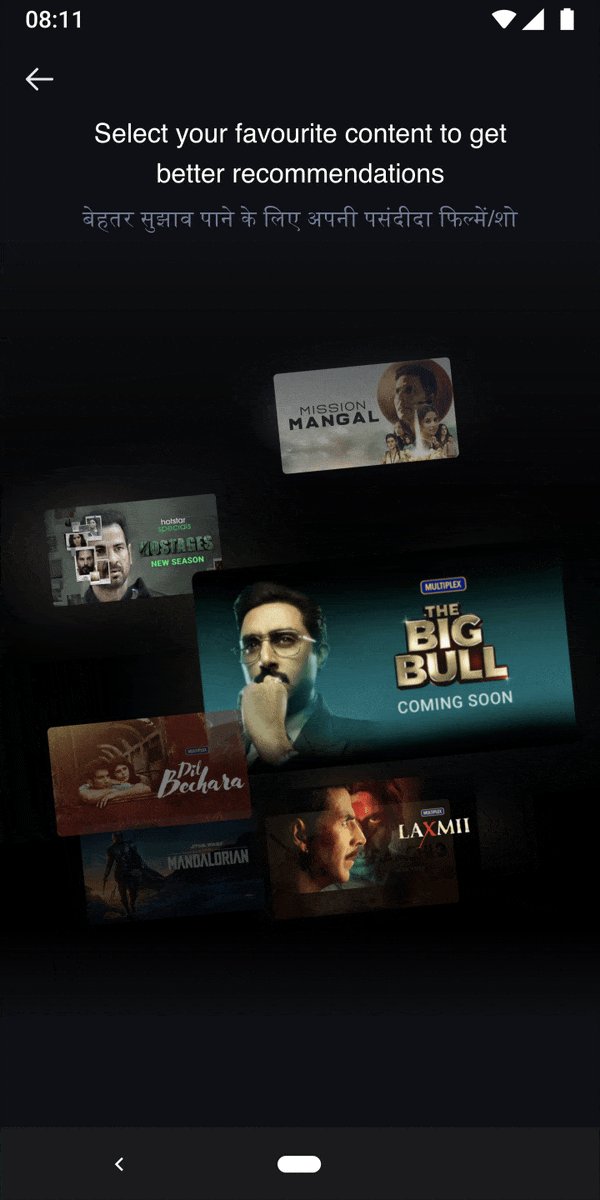
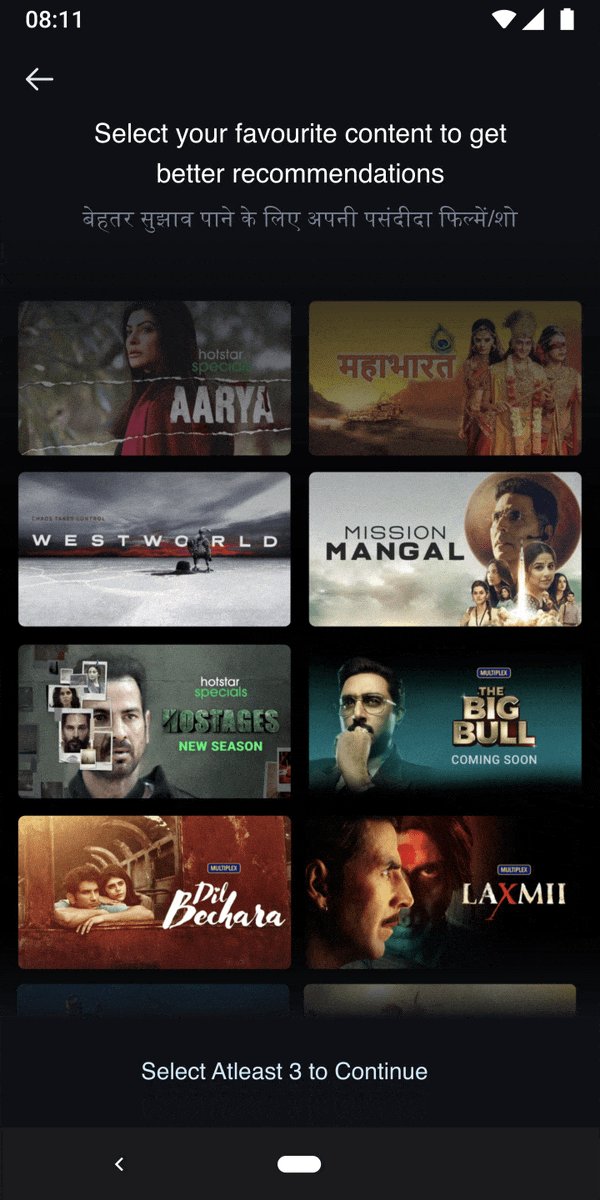
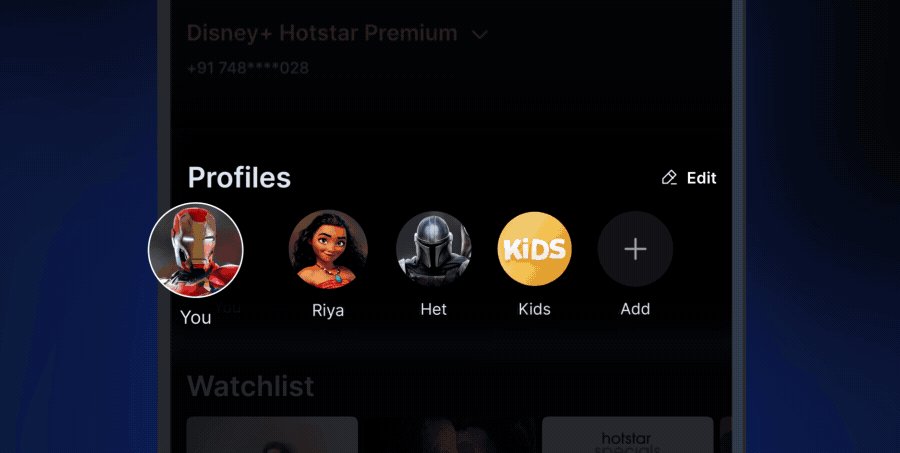
An educational video that would appear as a nudge on the platform right after the construct of ‘Profiles’ was introduced on the Hotstar platform. The aim was to ensure that users who know about profiles create one, and those who don't are introduced to feature.
Frames



App Theming
Role : Design, Animation
Under App Theming, we take certain sections of the Hotstar app and dress them up with animated versions of the logo to celebrate a festival or milestone.
The animations are implemented using lottie files on the app.
The animations are implemented using lottie files on the app.



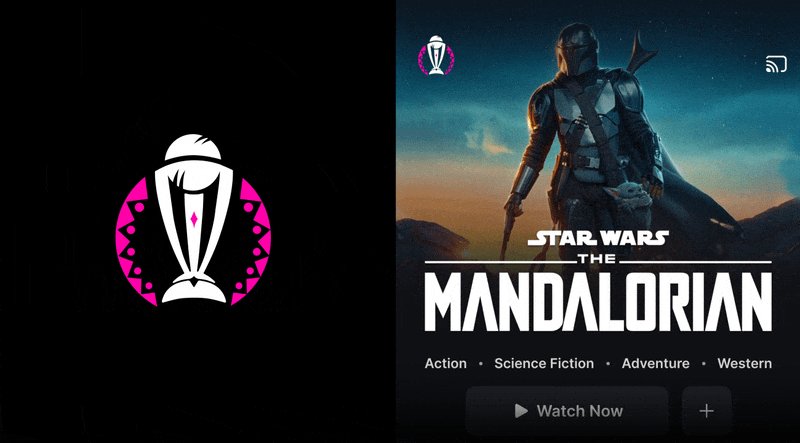
Tournament : ICC ODI & T20 World Cups
To celebrate the ICC Men’s T20 Cricket World Cup 2024 and ODI World Cup 2023, I worked on animated versions of the otherwise static logo.
To celebrate the ICC Men’s T20 Cricket World Cup 2024 and ODI World Cup 2023, I worked on animated versions of the otherwise static logo.
Milestone : 1 Billion Downloads
![]()
![]()



Milestone : 100 years of Disney

Festival : Independence Day

Logo Animation - Hotstar Design
Role : Design, Animation. Animation Direction
Designed and animated this small fun ident for the Hotstar design team's logo.
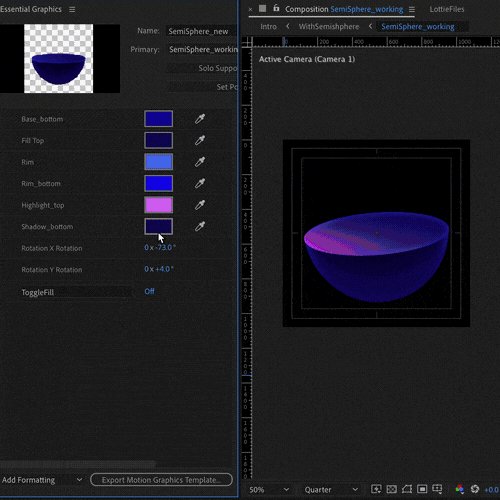
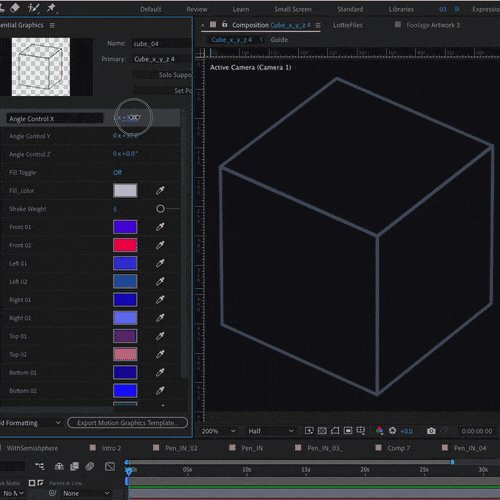
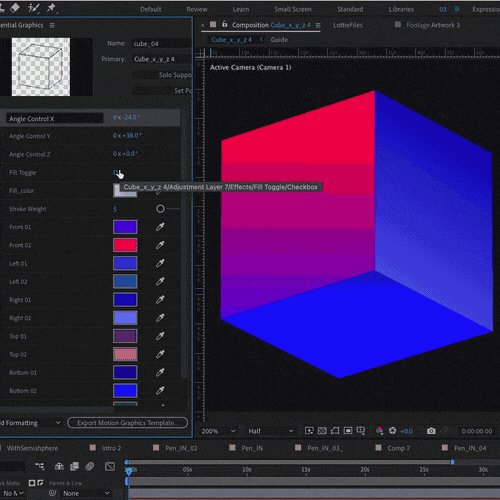
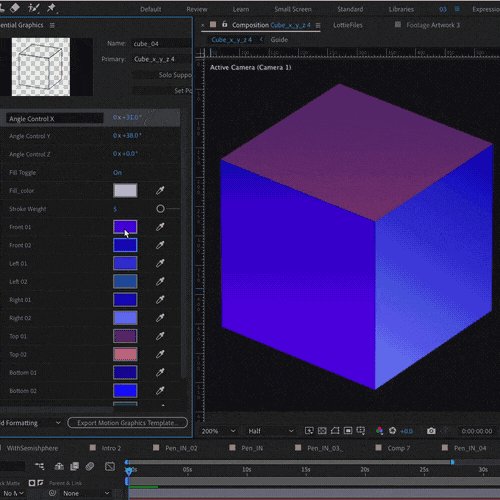
As with every project, I keep looking for excuses to make rigs with shape layers, a few of these sometimes imperfect rigs are shown below along with some static frames from the video.
Hotstar Design Logo designed by Vivek 🙏
As with every project, I keep looking for excuses to make rigs with shape layers, a few of these sometimes imperfect rigs are shown below along with some static frames from the video.
Hotstar Design Logo designed by Vivek 🙏
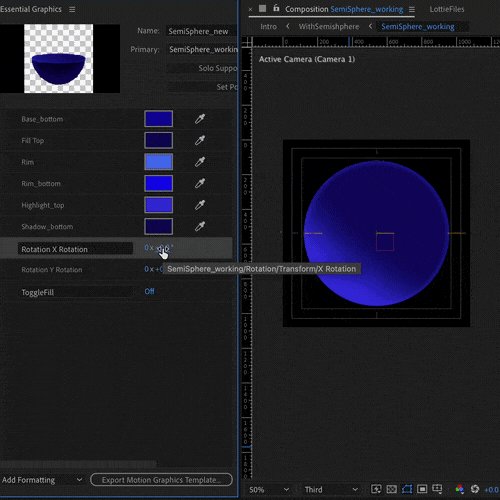
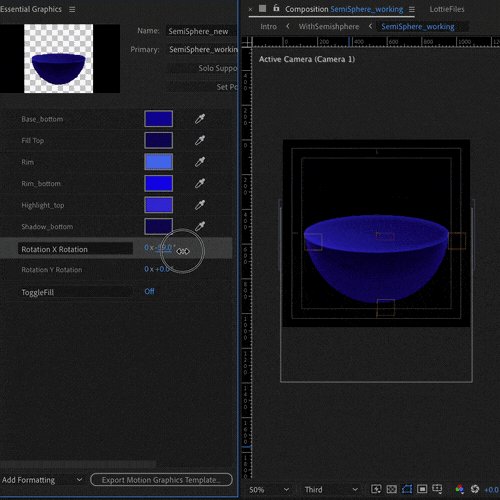
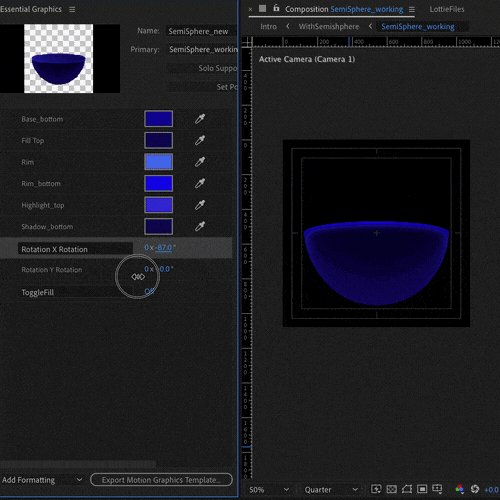
Behind the Scenes
![]()
![]()
![]()
![]()
![]()





Other Animations